-
Digital Marketing
Wir helfen Ihnen, Ihr digitales Potenzial zu entfachen. Für eine starke Positionierung, mehr Sichtbarkeit und mehr Leads.
Get Growth ready
Mit dem BEE.Transformance Modell bringen wir kontinuierliches und profitables Wachstum in Ihr Unternehmen. Ein neues Mindset für Ihr Team.
Industrien
Wir transformieren Ihre Herausforderungen in Chancen, durch unsere Erfahrungen die wir bei Projekten in diesen Industrien sammeln konnten.
-
HubSpot Services
Als HubSpot Diamond Partner helfen wir Ihnen, Ihre digitale Wachstumsstrategie mit Fokus auf die Performance umzusetzen - durch die Implementierung und Integration von neuen und bestehenden Systemen sowie 3rd Party Apps.
HubSpot Thought Leader
Als HubSpot Diamond Partner mit +50 Zertifizierungen, Host der HubSpot User Group Zürich, HubSpot Trainer und HubSpot User Champions haben Sie Zugriff auf fundierte HubSpot Expertise.
HubSpot Solutions
Das BEE Theme bietet Ihnen so viel kreative Freiheit wie kein anderes Theme am Markt. Einsteiger oder Profi, kreativer Kopf oder digitale Agentur – mit dem BEE Theme entfalten Sie die maximale Leistung für Ihre Seiten in HubSpot CMS spielend einfach.
-
BEE.Blog
Wissen rund um Digital Marketing, Digital Sales, Technologie, Data-Intelligence und Mitarbeitenden.
Knowledge Base
Wissen pur: alles Wesentliche konzentriert, kompakt, digital für Sie aufbereitet und zum Download bereit.
Was ist Inbound
Der effektivste Weg, digital Marketing und digital Sales erfolgreich zu verbinden.
-
BEE.Team
Die BEE.Performers: viele unterschiedliche Charaktere – mit einer Gemeinsamkeit: Die Faszination und das Brennen für eine digitale Welt.
Referenzen
Mehr als 100 grosse und kleine Unternehmen sind bereits mit BEE gestartet: zu mehr Sichtbarkeit, mehr Performance, mehr Wachstum.
Investieren
Partizipieren Sie am Wachstum von BEE und werden Sie Teil der BEE Growth Story.
Wir stellen ein
Werde zum BEE.Performer! Bist du bereit für die eigene Transformation?
Unsere Webdesign Trends für das zweite Halbjahr 2019
Design-Trends sind immer auch Geschmackssache. Manche werden gehasst, manche geliebt, manche gejagt. Es gibt Design-Trends, deren durchschlagende Kraft nur langsam ins Bewusstsein eindringt, andere wiederum erobern sofort die Herzen der Betrachter. Genauso wie in der Mode: Was wir lange Zeit ignorieren, weil wir es eigentlich gar nicht schön finden, wollen wir irgendwann doch plötzlich haben. Die Psychologie erklärt das damit, dass man sich unweigerlich an das gewöhnt, was man ständig sieht.
Spätestens jetzt wird klar: Design-Trends sind niemals nur Selbstzweck oder das Ergebnis der zügellosen Schaffenskraft der Kreativen. Trends sollen Aufmerksamkeit erregen, zum Gesprächsthema werden, zum Diskutieren anregen - und letztendlich auch verkaufen.
Wie auch immer es sich mit der Psychologie und den Trends verhält, was in der Welt des digital umgesetzten Designs aktuell “in” ist, zeigt sich ganz offensichtlich.
Dies sind die aktuellen Webdesign Trends im 2. Quartal 2019:
1. Designtes Chaos
Hast du dir schon ab und an ein Webdesign angesehen und sofort gedacht: “Was haben die Designer sich denn dabei gedacht?” Doch dann: “Irgendwie gefällt mir das!”
Aktuell finden sich jede Menge Designs, die die Struktur des Chaos abbilden. Diese Projekte lassen sich an ihrer Ästhetik, die sich über die gesamte Seite erstreckt, identifizieren. Je länger man auf solchen Seiten navigiert, desto in sich geschlossener wirkt das Gesamtkonzept.
Chaos Webdesigns sind hauptsächlich von folgenden Faktoren gekennzeichnet:
- Kein offensichtliches Grid
- Viel Bewegung und Animation
- Elemente mit identischer visueller Gewichtung
- Überdimensionale Schriften und Grafiken
- Angedeutete Elemente an den Website-Rändern
Talentierte Design-Teams und UI-Artists schaffen es, basierend auf den obigen Grundlagen, alle Regeln des guten Designs zu brechen und trotzdem ein funktionierendes Gesamtbild zu schaffen.
Hier ein paar Beispiele:
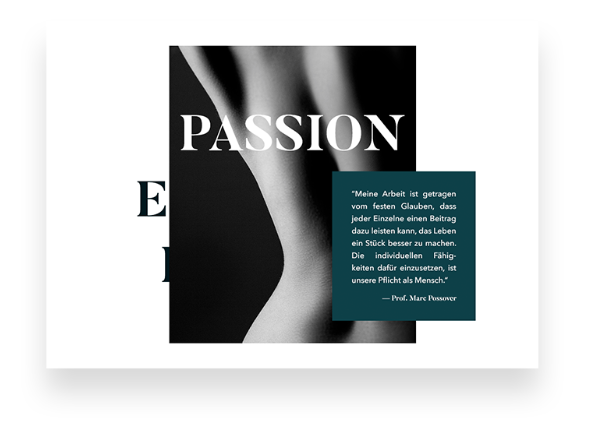
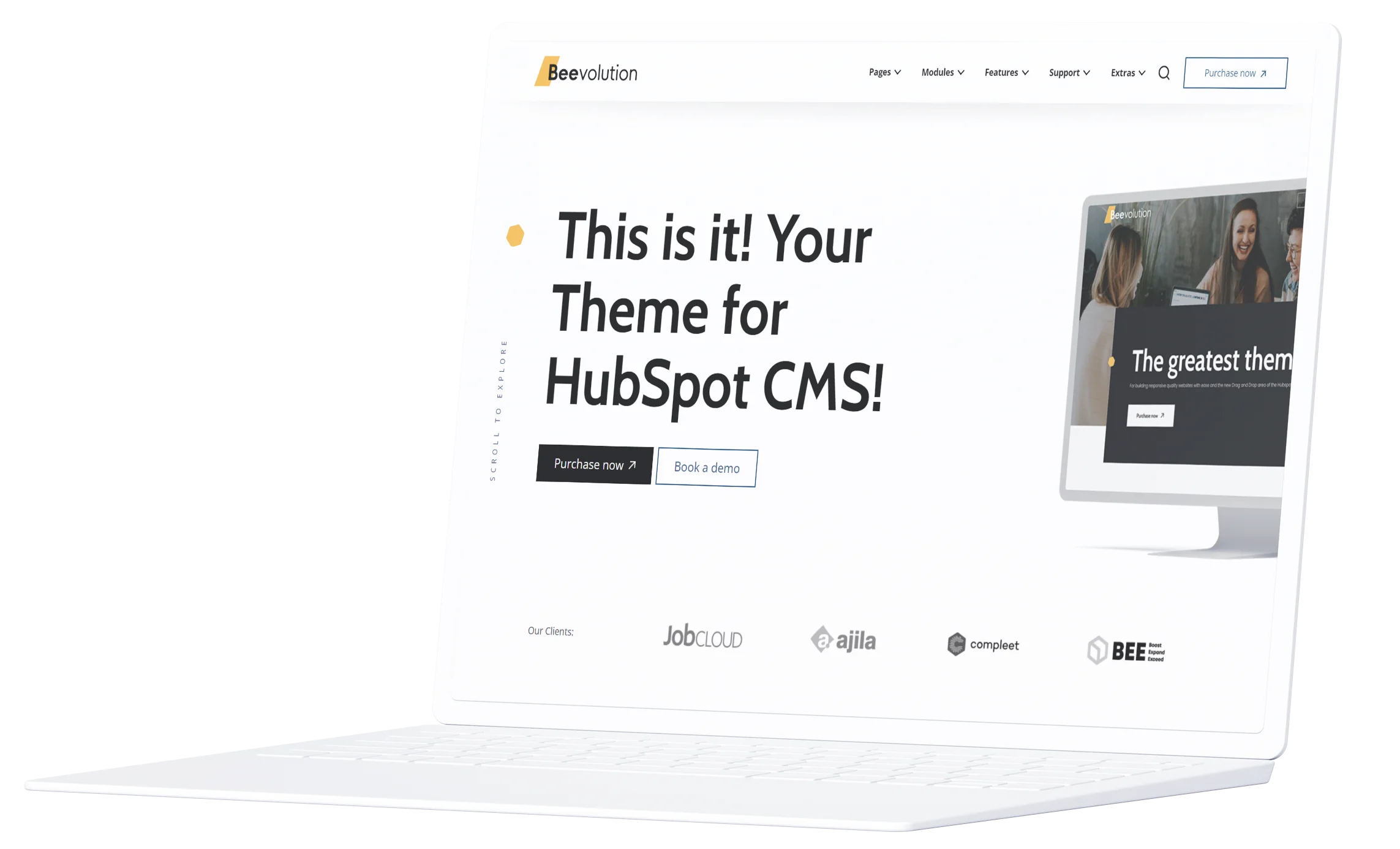
2. Überdimensionierte Typo
Grosse, starke Typografie ist grundsätzlich immer angesagt. Aktuell bewegt sich der Trend hin zu noch stärkeren bzw. dickeren Schriftarten “above the scroll” bei gleichzeitiger Nutzung von Script Typos. Diese Designs wirken beinahe wie ein lauter Schrei.
Hier ist es ein bisschen wie in der Natur: Je mehr Vögel um die Wette zwitschern, desto lauter muss der einzelne Vogel singen, um gehört zu werden und die Aufmerksamkeit auf sich zu ziehen. Singt er dann auch noch richtig schön, wird er das Rennen um die Gunst der anderen machen.
Jedes der angeführten Beispiele verfolgt den Trend der starken Typografie auf verschiedene Arten:

3. Gold
Gold geht immer! Klassisch und stark. Wertigkeit und Luxus. Werte, die dem Zeitgeist entsprechen? Vielleicht ist Gold deswegen eine der aktuell beliebtesten Farben im Webdesign, auch wenn der Einsatz meist extrem schwierig ist. Gold hat eine nahezu magische Strahlkraft und symbolisiert zugleich Beständigkeit.
Trends zielen aber auch immer darauf ab, etwas Neues und Unerwartetes zu bringen. Niemand möchte auf Dauer nur gediegenes Blau sehen. Klar ist: Im Webdesign werden Farben gezielt eingesetzt, denn sie lösen beim Betrachter starke unbewusste Assoziationen aus. Der Einfluss der Farbe ist zwar individuell unterschiedlich, doch kaum eine andere sendet eine so eindeutige Botschaft aus, wie Gold.
Jedes der angeführten Beispiele meistert die Nutzung von goldenen Elementen und Akzenten und präsentiert so verschiedenste Marken und Werte auf unterschiedliche Art und Weise.
https://www.chateau-margaux.com/en
Fazit
Der Umgang mit extrem angesagten Elementen – insbesondere mit solchen, die gegen die Grundregeln von gutem Design verstossen – kann eine Herausforderung darstellen. Gelingt das Spiel mit den Trends jedoch richtig gut, ergibt sich daraus ein immenser Design-Vorteil.
Dies zeigen alle oben aufgeführten Projekte. Riskante Designkonzepte sind den Aufwand wert und bieten den Website-Besuchern ein völlig neues visuelles Erlebnis, das bis tief in die emotionale Ebene durchschlägt. Und wer seine Interessenten über Webdesign Trends 2019 auf dieser Ebene erreicht, ist auch was das Business anbelangt klar im Vorteil.
Kommentare
Ähnliche Posts

Webdesign Trends 2021 – unter dem Einfluss der Pandemie
Ergün Kayis | 4 Feb 2021
Die Existenz von Trends ist nicht unbegründet. Gerne folgt man dem was angesagt ist. Eine Grundhaltung, die Unternehmen für sich nutzen, um ihre Produkte und ...
reading time: 6min
Zum Blog

Webdesign Trends 2020: Animation, Farbensprache und Video
Ergün Kayis | 12 Dez 2019
Mit dem Webdesign ist es wie mit vielen Dingen: Was heute noch beliebt und trendy ist, kann im nächsten Jahr schon wieder out sein. Gewisse Design „Trends“ und Elemente ...
reading time: 5min
Zum Blog

HubSpot Marketplace: 5 tolle Vorlagen für dein CMS
Giuliano Campaniello | 30 Mär 2023
Was wäre dein Unternehmen ohne eine gute Website? Es ist deine Aufgabe, eine hochfunktionale und kundenorientierte digitale Plattform zu schaffen, die rund um die Uhr ...
reading time: 10min
Zum Blog